Overview
Moweek is a fashion event that takes place twice a year in Montevideo, Uruguay.
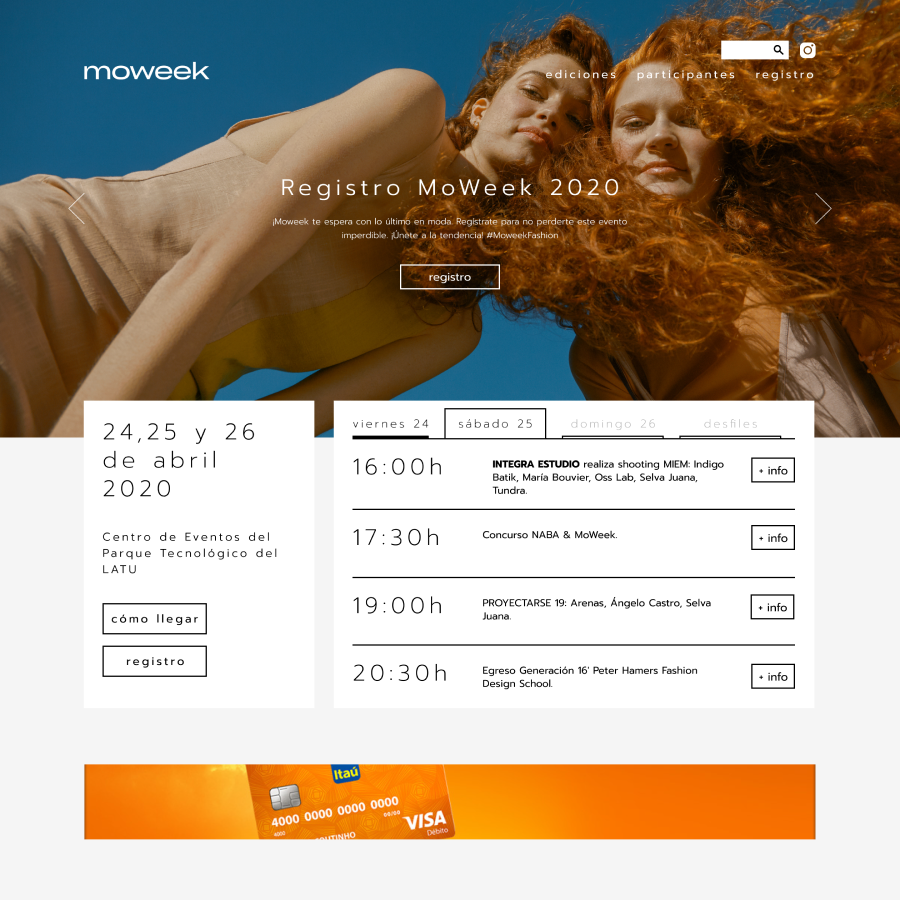
In 2020 they contact me to redesign their new site. This was outdated, it was not consistent with the vision and what the brand and its events wanted to communicate.
For this project, the analysis of the context, the competition and similar sites was carried out. Users and what kind of experience they are used to were analyzed. The design of the different screens was carried out for the desktop versions and mobile devices. And finally, direction and management of the development team until it is put online.
Type
Product Design
Contribution
Product Designer
Design Strategist
Platform
Desktop / Mobile Web
Team
Garamond – Development
Task
Conceptualization
Benchmarking
UX Research
Wireframes
UI Design (Design System, High design and Prototyping)
Follow up with devs

The challenge
In view of a new edition of the event, they ask us to completely redesign their site. In a pandemic situation, the platform should support the entire event digitally, streaming the activities, promoting the stands and workshops.

Immersion and Research
After acceptance of the commercial proposal, we begin with meetings with stakeholders to understand the needs of the project, event type logic and establish its scope. On the other hand, I held meetings with the different teams, development and video, to understand the possible technical limitations.
Having a brief prepared, I began researching references, peers and brand analysis. In this way the strategy path for this product was established.
My tasks
- Interviews with stakeholders
- Benchmark and peer analysis
- Brand audit

Design and follow-up
With the objectives and research developed, we begin the design process. A type of moodboard was established based on the analysis of references and visual codes of the topic. Then wireframes, sketches, designs and prototyping were proposed.
At this stage, the iteration helps to validate each of the steps, both with the stakeholders and the development team. Creating a good figma file for later implementation makes work, time and quality easier.
My tasks
- Wireframes
- Analysis of references and aesthetic codes
- Design System
- Interface design
- Prototyping
- Development monitoring

Results
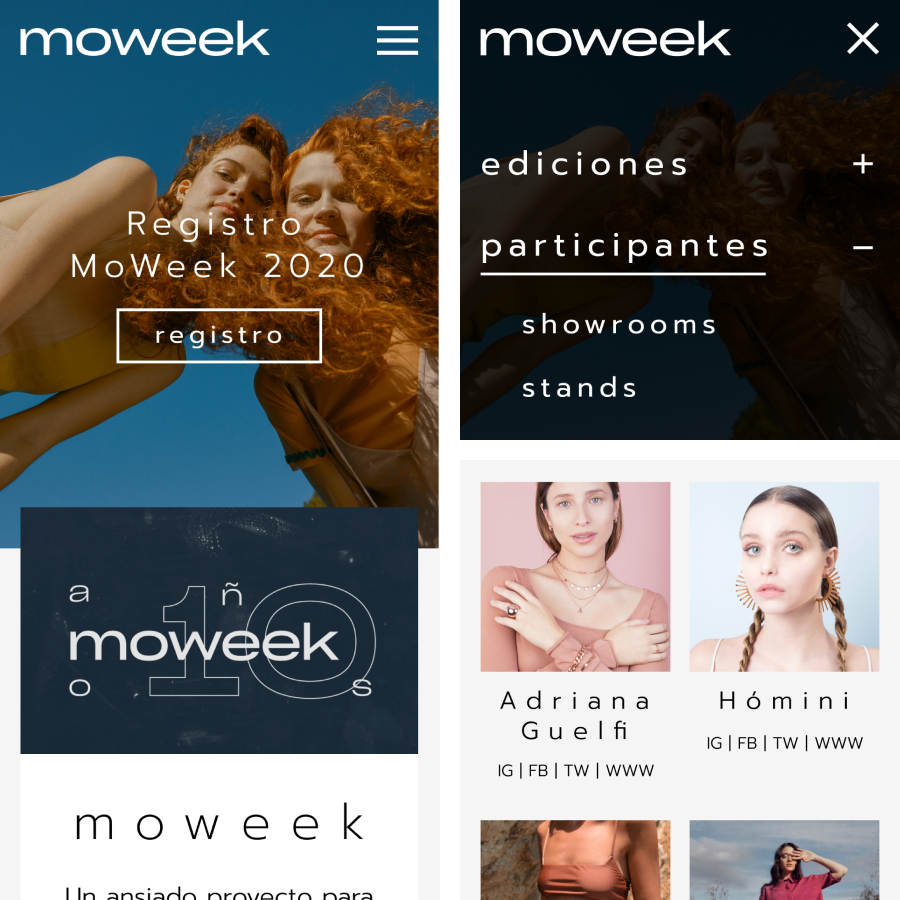
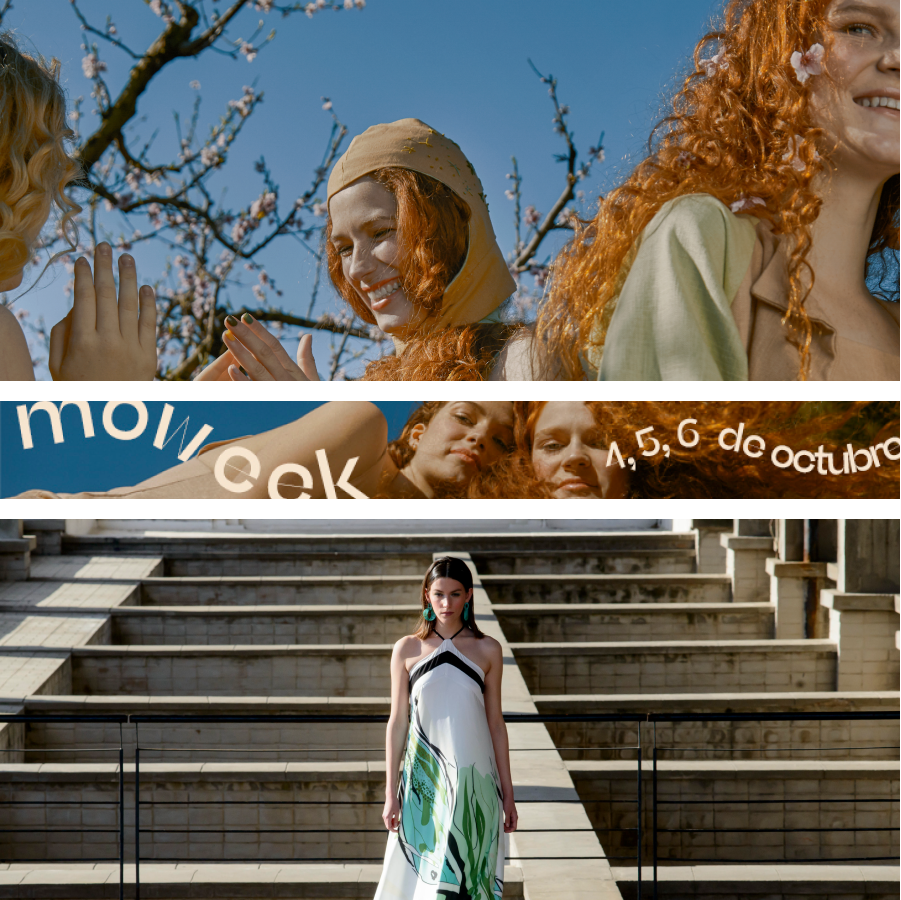
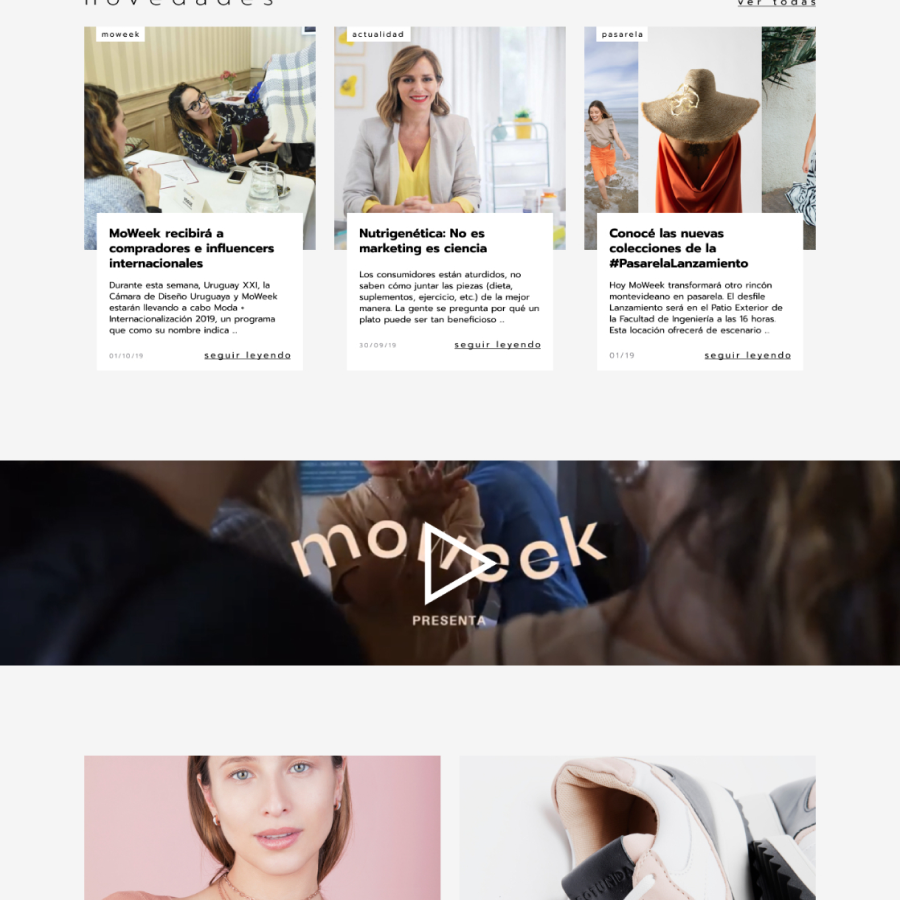
Finally, we deliver a complete, complex site, in line with the brand and codes, capable of supporting an event remotely without technical problems and easy to use.
As every project had challenges, constant monitoring and communication between the teams during the days before and during the event were the key for everything to work correctly.